This is an additive synthesizer made in HTML and Javascript I made as a hobbie. It's meant to be used as a toy to create new sounds used later in a sampler or similar device. The source code belongs to public domain. It's intended to be as small and simple as possible so that someone with little programming knowledge can understant and modify it. Download all the files .
Test Sound: This button is used to play the current sound in a loop. You can then use the sliders and text boxes to adjust the parameters at your will.
Stop Test: Stops the sound test.
Play Sound: This button is used to play the current sound once, with the wave shape (ADSR) applied.
Download WAV: Downloads a WAV file with the sound. Wave shape (ADSR) is applied.
Check Web MIDI: Loads the MIDI sound processor and starts the MIDI devices. Clicking here should allow you to use your MIDI keyboard. It also allows you to play via computer keyboard.
Save: Saves the current instrument being configured to a json file.
Load: Loads an instrument from a json file.
Usually you would play with Test Sound and the sliders, fine tune it with the values of frequencies in the text boxes. Play the sound with the computer or midi keyboard, and download it.

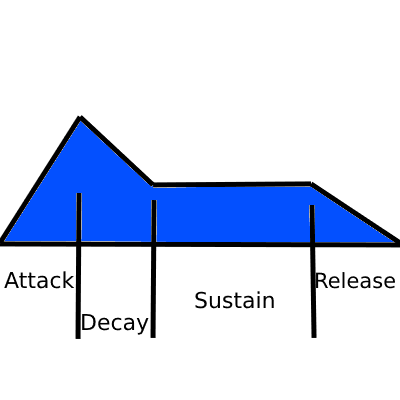
Attack: Duration of transition from volume 0 to volume 1.
Decay: Duration of transition from volume 1 to Sustain Volume.
Sustain: Duration of volume set to Sustain Volume
Sustain Volume: Value from 0 (min) to 1 (max). It's the volume ratio sustained during all the Sustain period.
Release: Duration of transition from Sustain Volume to 0.
Due to the way audio samples are mixed, that is, simply adding them arithmetically, when two or more midi keys are pressed in Chrome a cracking sound might appear. You can alternatively use Firefox. This issue is fixed in Firefox.