The Programmer's Return
Welcome to kennit's personal web page. Here you will find my little programming projects. You can also visit my blog.
Ledcraft
Ledcraft is a led matrix simulation based stop-motion animator. Draw in the led panel and create your own animations. Save and load them or export them to GIF. It's all made in HTML5. It's my first project in a long long time. I learned HTML and Javascript with it and I'd love to hear how it works for you in my blog. Credit to the guys of Animated_GIF.js for their work. Try Ledcraft .
I also made an Android app version of Ledcraft which you can reach at Google Play Here is the source code for the V1.0 of the app
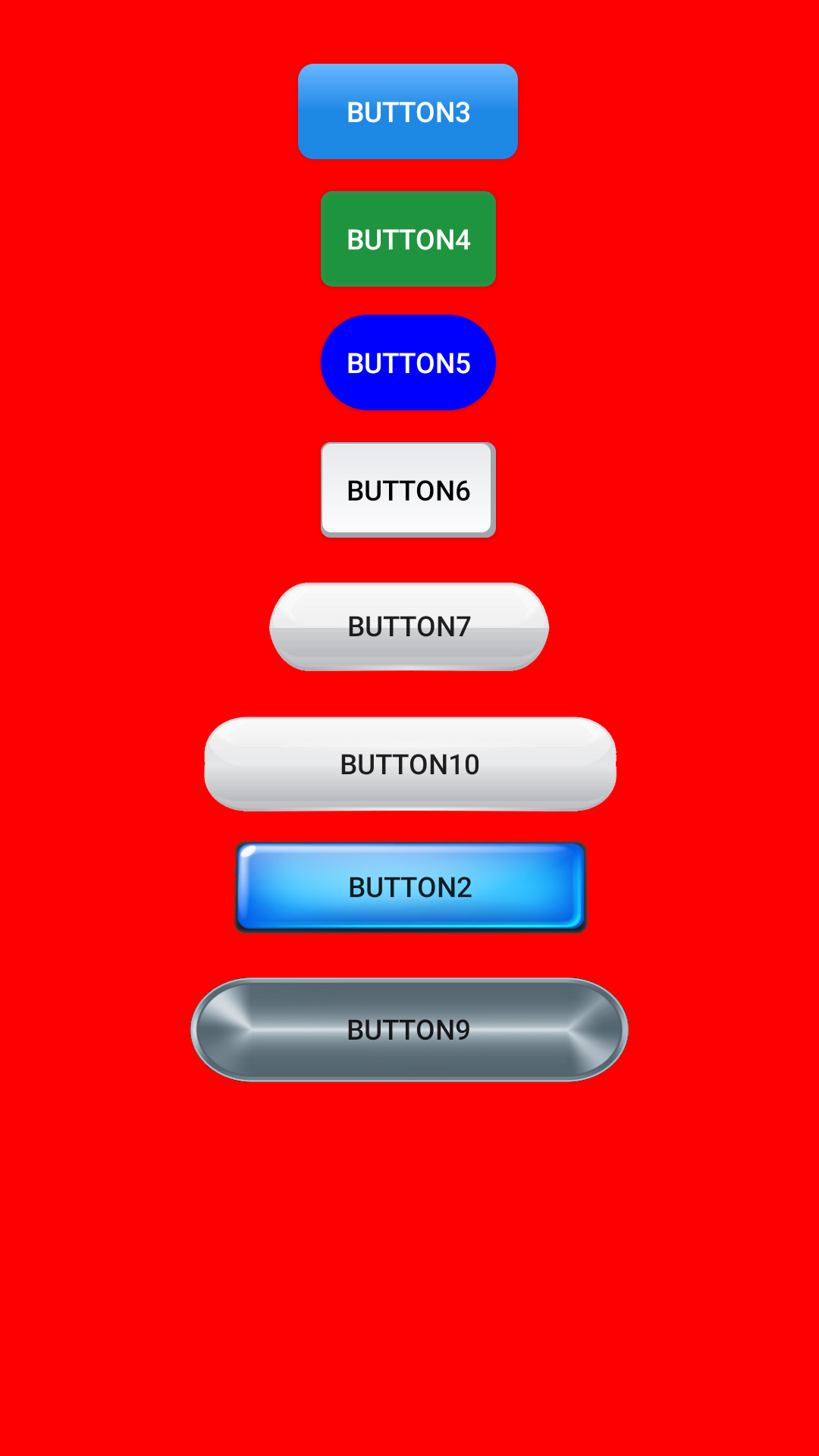
8 Android custom buttons example
I made an example app and a tutorial on how to create custom android buttons.
RISC-V
Lately I've been studying the RISC-V microarchitecture and I made a quick tutorial of RISC-V assembly language. I hope my compilation of notes on the subject can help someone. I tried to go simple and concise, and I think it could serve as a quick introduction for people that are looking to start knowing the RISC-V platform.
I also bought a RISC-V Development Board, the NanoCH32V203. For which you can see and download my projects.
Finally, I made an online RISC-V simulator called WRV (Web RISC-V) programmed in HTML and Javascript. It's intended to help students and beginners create and run their first test programs in RISC-V Assembly. It includes a few examples. Here you can find it. You can download the source code with your browser or in my Github. Note that while my code belogs to public domain this project uses code from https://ace.c9.io/ which have their own license.
Not long ago I bought a Milk-V Duo, another RISC-V Development Board, for which you can see and download my projects.
Sound and Music Creation
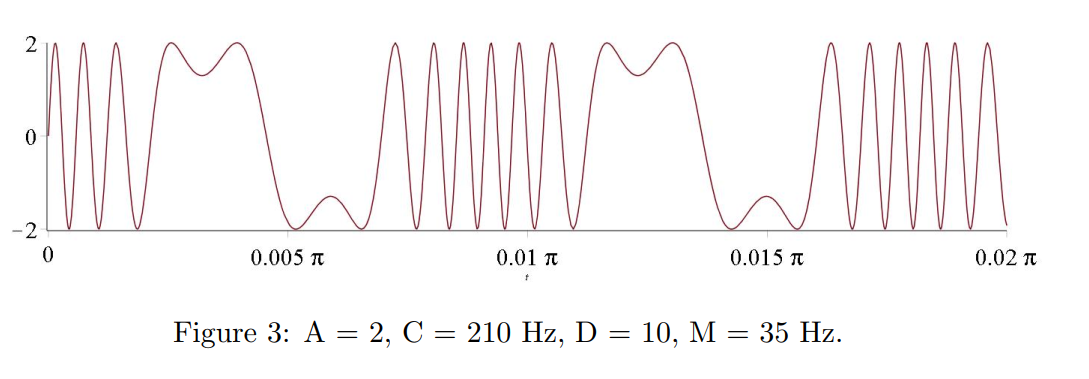
If you like to create new sounds using FM Synthesis you might like this one. It's a tool for generating and downloading sounds crated with FM Synthesis. It has different algorithms to bend the waves in different ways.
I made a short compilation of what I used to make the synthesizer here
And a mini sampler that you can use to create rhythms here
A second version of minisampler is here. Now you can change pitch and volume of samples. I decided to leave both versions 1 and 2 in the page because the 2.0 sampler might not be compatible with all brosers.
An additive synthesizer I made is here. It's not completely compatible with Chrome, but it kind of works. You can create new instruments using additive synthesis. It's fun to play with.
Computer Architecture
Here I will be posting my notes on Computer Architecture.
How does Tomasulo's Algorithm work?
How does a Reorder Buffer work?
NESFab
I will be making some tutorials of NESFab, a Nintendo NES programming tool.
NESFab Tutorial Part 1. Playing with a single screen.
NESFab Tutorial Part 2. Exploring namespace mirroring and scroll.
NESFab Tutorial Part 3. Creating an infinite horizontal scroll.
NESFab Tutorial Part 4. How to make a game. Player movement.
NESFab Tutorial Part 5. How to make a game. Adding enemies.
Jump Boy 2025: Final game in itch.io with source code in NESFab 1.6.